 I created something similar before, but I simplified the code a bit, and the result is still exciting. I put some JavaScrtipting in my weblog, to overlay maps with each other. The result you can see on this blog entry from a past training, when we had to draw our own map, and my latest post about the Midwinterrun, where I overlayed an ancient map we got with the current topographic map.
I created something similar before, but I simplified the code a bit, and the result is still exciting. I put some JavaScrtipting in my weblog, to overlay maps with each other. The result you can see on this blog entry from a past training, when we had to draw our own map, and my latest post about the Midwinterrun, where I overlayed an ancient map we got with the current topographic map.
The fun is that you can change the opacity of the different layers. In the first example, you can change the view to the map of the different runners, with and without the real, complete orienteering map underneath, or with the map semi-transparent.
In the second example, you can hover with your mouse over a slider, that changed the opacity-ratio of the two different maps.
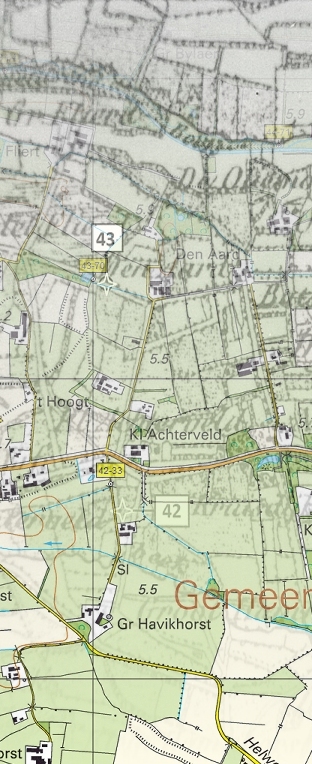
It is nice to see that some features in the landscape still remain visible, while others have completely gone. And it is remarkable that some features were apparenty not correctly mapped, one-and-a-half century ago, as they have not moved, for sure, in the mean time, but are shown on the map on a significantly deviating location. I tend to believe that the present map is correct.
<p><a name="overlay"></a>nieuwe kaart <span id="slider">← </span> → oude kaart<br /> (ga met je muis over het balkje om de kaart te wisselen)</p> <div id="kaarten" style="position: relative;"> <a href="http://jgeo.nl/o/wp-uploads/jgeo.nl/2013/01/oude_kaart.jpg"> <img id="overlay_oud" style="position: absolute; left: 0pt;" alt="" src="http://jgeo.nl/o/wp-uploads/jgeo.nl/2013/01/oude_kaart.jpg" width="640" height="533" /> </a> </div> <p> <a href="http://jgeo.nl/o/wp-uploads/jgeo.nl/2013/01/nieuwe_kaart.jpg"> <img id="overlay_nieuw" alt="" src="http://jgeo.nl/o/wp-uploads/jgeo.nl/2013/01/nieuwe_kaart.jpg" width="640" height="533" /> </a> <br /> <script type='text/javascript'> /* <![CDATA[ */ //gebruik geen lege regels want die worden als paragraph tag aangemerkt door de editor var max=20; for (var i=0; i<=max; i++) { jQuery("#slider").append("<span id='sliderstep"+i+"'>≡</span>"); }; jQuery("[id*=sliderstep]").hover(function () { jQuery("#overlay_oud").fadeTo(0,parseFloat(jQuery(this).attr('id').match(/[0-9]+/))/max); }); jQuery("#overlay_oud").fadeTo("slow", 1); /* ]]> */ </script> </p> |
I first create overlaying images, in the plain HTML code. With the style setting, I ensure they overlap. The images should all have the same pixel-size. Just above them, I placed a placeholder for the slider.
Then, I use a bit of JavaScript to create the actual slider, and the handles that change the opacity of the image layers.
Finally, I select which image is shown initially.
